6 نصائح لتهيئة الصور على موقعك على ووردبريس لزيادة سرعته

تعد الصور من الأمور الأساسية في جميع مواقع الويب ويعتبر تهيئة وتحسين صور الموقع أمرًا ضروريًا من أجل زيادة سرعته والحفاظ على الزوار والعملاء وتحسين تجربتهم، لأن الصور غير المحسنة تجعل الموقع بطيئًا، الأمر الذي يمكن أن يؤدي إلى خسارة الزوار ويصعب تحقيق الهدف من إنشاء موقع الويب.
ولهذا قمنا بإعداد هذه المقالة التي سنعرفك فيها على أهمية تحسين صور موقعك ومدى تأثير ذلك على سرعته، كما سنقدم لك بعض النصائح التي يمكنك الاستفادة منها في تهيئة الصور من أجل تحسين سرعة موقعك.
لماذا يجب عليك تهيئة صور على موقعك؟
يعتبر تهيئة الصور وتحسينها من الأمور المهمة التي يجب عليك أخذها بعين الاعتبار عندما ترغب في زيادة سرعة موقعك، إذ أن مواقع الويب تتضمن عددًا كبيرًا من الصور، مثلما لو كان موقعك عبارة عن متجر إلكتروني، حيث أنه سيتوجب عليك إضافة صور للمنتجات التي ستباع في متجرك، وكما نعلم فإن حجم الصور أكبر من حجم بيانات الصفحة الأخرى من نصوص وغيرها، لذلك فإنها أكثر ما يأخذ وقتًا عند تحميل صفحات الموقع إذا لم تتهيأ بالشكل الصحيح.
عندما تقوم بتحسين صور موقعك ستزداد سرعته بشكل ملحوظ، مما يحسن من تجربة الزوار ويجعلهم يرغبون بالبقاء في موقعك لوقت أطول، وهذا يعتبر من أكثر الأسباب التي تسهم في زيادة فرص تحولهم إلى عملاء، ومن فرص شرائهم لمنتجاتك. وفيما يلي سنلخص لك الفوائد التي يضيفها تحسين الصور إلى موقعك عبر هذه القائمة:
- الاستفادة المثلى من موارد الاستضافة: تأخذ الصور مساحة كبيرةً من موارد الاستضافة وتتطلب باندويث كبيرًا لنقلها إلى متصفحات المستخدمين، لذلك فإن تحسينها سيوفر لك مزيدًا من موارد الاستضافة لتستخدمها في أمور أخرى وخاصة في حال كانت موارد استضافتك محدودة.
- زيادة سرعة الموقع: إن تحسين الصور قبل نشرها سيقلل من حجمها، مما يزيد من سرعة موقعك وسرعة تحميل صفحاته.
- جعل تجربة المستخدم أفضل: من خلال تحسين صور موقعك سيشعر المستخدمون بسلاسة كبيرة عند تنقلهم بين صفحات موقعك، مما يضمن بقائهم في موقعك لفترة أطول.
- تحسين الموقع بالنسبة لمحركات البحث (SEO): كما ذكرنا سابقًا تفيد تهيئة الصور في تحسين سرعة موقعك، وهذا ما يؤدي إلى تحسينه بالنسبة لمحركات البحث.
نصائح من أجل تهيئة صور الموقع وتحسينها
توجد العديد من الأمور التي يمكنك القيام بها من أجل تحسين صور موقعك على ووردبريس، وفيما يلي سنضع لك بعض النصائح التي يمكنك الاستعانة بها للقيام بذلك:
1- ضغط صور الموقع
إن ضغط الصور هو عبارة عن عملية يتم فيها تقليل حجم الصور بدون التأثير على دقتها أو طريقة عرضها ضمن الموقع، لذلك يعتبر ضغط الصور من أهم الوسائل التي يمكنك الاستفادة منها من أجل تحسين صور موقعك زيادة سرعته.
تستطيع ضغط الصور بالعديد من الطرق وغالبًا ما توفر أغلب محررات الصور هذه الميزة، كما يمكنك الاعتماد على إحدى أدوات الويب TinyPNG أو JPEGmini من أجل القيام بذلك، بالإضافة إلى ذلك يوفر لك الووردبريس عددًا من الإضافات التي تقوم بضغط الصور وتحسينها بشكل تلقائي سواء عند رفعها إلى الموقع أو تلك التي تم تحميلها سابقاً قبل تثبيت الإضافة ومن هذه الإضافات Smush و TinyPNG.
2- اختيار التنسيق المناسب للصور
يعد اختيار التنسيق الصحيح للصور من الأمور المهمة التي تلعب دورًا في تحسين صور الموقع، فليس جميع تنسيقات الصور مناسبًا لمواقع الويب، فهناك تنسيقات تساعد في تحسين سرعة الصفحة، ولكنها بالمقابل غير مدعومة من جميع متصفحات الويب مثل تنسيقات JPEG XR.
توجد العديد من التنسيقات الملائمة والمشهورة عالميًا، ويمكنك استخدامها في موقع الويب الخاص بك، وهذه التنسيقات هي:
- WebP: طورت شركة غوغل هذا التنسيق ليتضمن جميع ميزات التنسيقات الأخرى، فمن خلال اعتمادك على صور بهذا التنسيق سيكون بإمكانك ضغط الصور وتحسينها بشكل كبير بدون التقليل من دقتها، ولحسن الحظ يدعم ووردبريس هذا التنسيق ويوفر لك إضافات تحسن وتحول جميع صور موقعك إلى هذا التنسيق، مثل Optimole و ShortPixel.
- JPEG: يعتبر تنسيق JPEG أو JPG من أشهر تنسيقات الصور المستخدمة في مواقع الويب، وذلك لأنه مدعوم من جميع الأجهزة وأنظمة التشغيل تقريبًا، وتستطيع تحسين وضغط صور هذا التنسيق مع الحفاظ على توازن بين جودة الصورة وحجمها.
- PNG: يدعم هذا التنسيق عدد كبيرًا من الألوان في الصورة، كما يدعم الصور الشفافة جزيئًا، ويعد خيارًا مناسبًا للصور التي تحتوي على نصوص، وتتميز صور هذا التنسيق بأنها صور عالية الدقة ولكنها ذات أحجام عالية، وهذا أمرُ يخفض من سرعة تحميل الصفحة. يمكنك الاعتماد على هذا التنسيق في الصور التي تتطلب دقة عالية مثل صور الشعار وصور النصوص وغيرها.
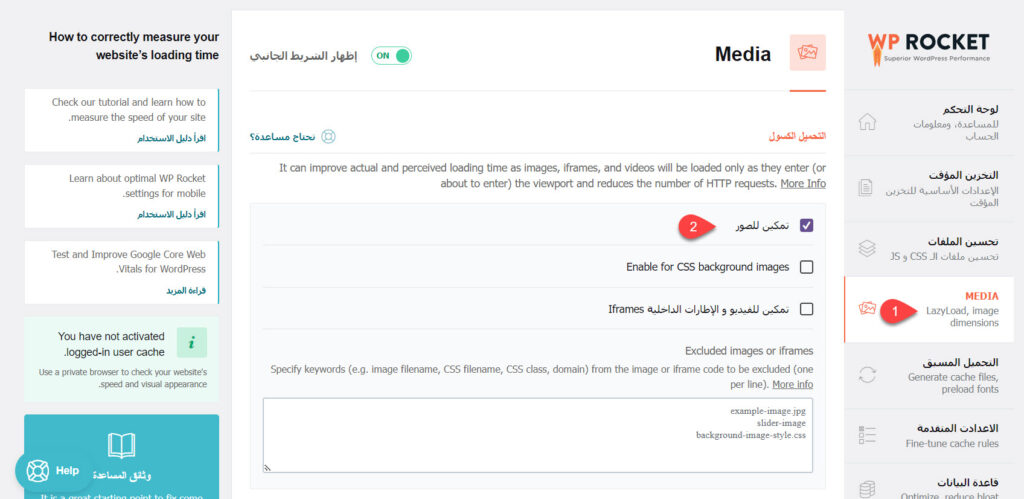
3- استخدام ميزة التحميل الكسول
ستزداد سرعة تحميل صفحات موقع الووردبريس الخاص بك عند تفعيل ميزة التحميل الكسول، حيث تعمل هذه الميزة على تأخير تحميل الصورة الموجودة في صفحات الموقع ما دامت هذه الصور خارج إطار الشاشة المعروضة للمستخدم.
تستطيع تفعيل هذه الميزة في الووردبريس من خلال تثبيت إحدى الإضافات المخصصة لذلك على موقعك، مثل إضافة Wp Rocket و Optimole حيث تقوم بتثبيت الإضافة وتفعيل ميزة التحميل الكسول من إعداداتها، وعلى الرغم من أن ووردبريس أصبح يدعم بشكل افتراضي ميزة التحميل الكسول إلا أنه يفعلها بطريقة لا تدعمها جميع المتصفحات لذلك من الأفضل تفعيلها من خلال إضافة مخصصة لذلك.

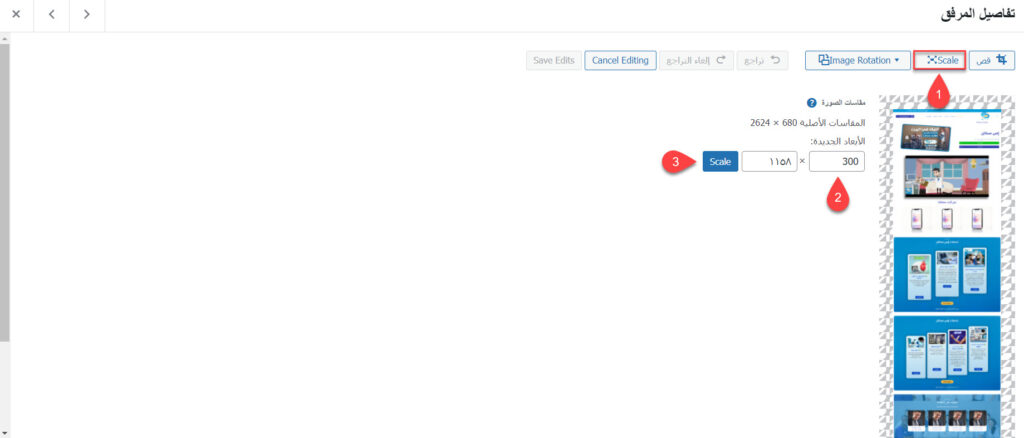
4- استخدم أبعاد الصورة المناسبة
إن استخدام الأبعاد الملائمة للصور وفقًا للسياق الذي سيتم نشرها فيه يُعتبر من الممارسات الفعالة لتهيئة الصور من أجل تحسين سرعة موقعك، فمثلا بدلاً من أن تستخدم صورة بارزة للمقال بأبعاد (3200/4000) اعرف الحجم الفعلي الذي ستظهر به الصورة البارزة في موقعك واستخدم أبعاد هذا الحجم للصور البارزة.
من الممكن تعديل أبعاد الصور بالعديد من الطرق، فتستطيع تعديلها على حاسوبك الشخصي باستخدام أحد محررات الصور قبل رفعها إلى الموقع، كما يوفر لك الووردبريس إمكانية تعديل أبعاد الصور بعد رفعها إلى مكتبة الوسائط باستخدام أدوات توفرها المكتبة، ولكن من الأفضل أن تقوم بذلك قبل إضافة الصورة إلى المكتبة، وذلك لأن تعديل الصورة في مكتبة الوسائط يخلف نسخًا متعددة منها، وهذا يتسبب بزيادة حجم الذاكرة المستهلكة من موارد الاستضافة.

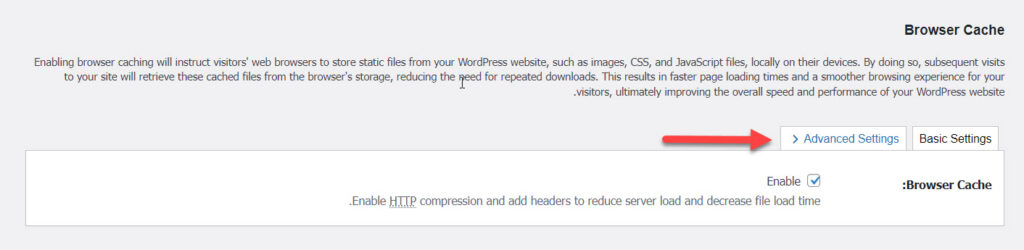
5- تمكين ميزة التخزين المؤقت للمتصفح
عند تفعيل ميزة التخزين المؤقت في موقعك يتم حفظ صور موقعك على أجهزة الزوار، وعندما يقوم المستخدم بالدخول إلى موقعك مرة أخرى يتم استيراد الصور من جهازه بدلاً من استيرادها من خادم الويب، وهذا ما يزيد من سرعة عرض الصور موقعك بشكل كبير، وبالتالي تزداد سرعته لأن باقي بيانات الصفحة يتم تحميلها بسرعة أكبر، حيث يتم استغلال حجم الباندويث الذي كان سيتم تحميل الصور به لتحميل بيانات الصفحة الأخرى.
من أجل تفعيل هذه الميزة يمكنك تثبيت إحدى إضافات التخزين المؤقت، مثل W3 Total Cache أو WP Super Cache، حيث تقوم بتثبيت الإضافة وتفعيلها ومن ثم تفعيل الميزة من خلال إعدادات الإضافة.

6- الاعتماد على شبكة توصيل محتوى CDN
كما نعلم يتم حفظ بيانات أي موقع ويب على خادم ضمن أحد مراكز البيانات في منطقة ما من العالم، وعندما يقوم أحد المستخدمين بالدخول إلى الموقع، يتم استيراد هذه البيانات من الخادم، وكلما زادت المسافة الجغرافية بين مركز البيانات وموقع المستخدم زاد زمن وصول البيانات والصور إلى متصفحه، وزادت مدة تحميل صفحات الموقع.
يمكن تفادي هذه المشكلة من خلال الاعتماد على شبكة توصيل المحتوى مثل كلاود فلير، حيث أنها تتكون من عدد كبير من الأجهزة المنتشرة في مناطق مختلفة من العالم، فعند اعتمادك على شبكة توصيل محتوى يتم حفظ نسخة من محتوى موقعك بما فيه صور الموقع على كل جهاز من أجهزة الشبكة، وعندما يدخل أحد المستخدمين إلى موقعك، يتم استدعاء صور وبيانات الموقع من أقرب جهاز CDN لموقع المستخدم، ولهذا يعتبر الاعتماد على CDN من الوسائل المقترحة لتحسين سرعة موقعك.
ختامًا نود الإشارة إلى أن سرعة الموقع تتعلق بالعديد من الأمور التي يجب عليك الاهتمام بها وتحسينها من أجل زيادة سرعته، ولكن كما أوضحنا في هذا المقال فإن تحسين الصور يعتبر من أهم الأمور التي تسهم في ذلك، لذلك احرص على تهيئة صور موقعك وتحسينها من أجل تطويره.